
There are a number of these special character groups, mostly for displaying unusual characters like the angle brackets or the copyright symbol ©. That is because your browser always interprets angle brackets in HTML as tags, and treats everything inside them as a command rather than text, so if you want to display the symbols on a webpage, you have to use these special groups of characters instead. You may also have noticed that the text at the beginning of this page, which lays out the basic tags for the page structure, looks very odd when you view the source code, with lots of & and symbols. Scroll right down to the end and you will see the and tags which mark the end of a HTML document.
BASIC NOTEPAD HTML STRUCTURE HOW TO
If you use View Source to look at the HTML for this page (see Getting started for how to do this), you will see that it is structured exactly the same way, except that I have used several extra tags in the section and my tag incorporates some extra bits, called attributes, which set various things like the colour of the text and background. In many browsers though, the is displayed across the very top of the browser, above the pulldown menus. Note that the contents of the field don't actually appear on your page - in HTML a title in that sense is called a heading, which is covered in the next section. But it's not a good idea, because what works in your browser might not in someone else's (there are lots of different browsers), and also because the section and the field in particular are very important for helping internet search engines to list your page properly - more about that later, in the section on search engines. You could omit all these tags and just start typing your text, and it would probably still work.
BASIC NOTEPAD HTML STRUCTURE WINDOWS
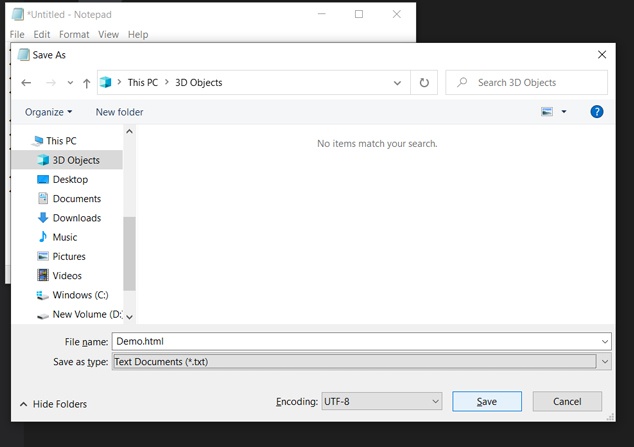
Make sure the "Save as type" box at the bottom of the Notepad save window is set to "All files *.*" rather than "Text documents", or Notepad will add ".txt" to the end of the filename, and Windows won't know to treat it as a webpage rather than just a text document.Īctually, that's not the absolute minimum number of tags you could get away with. Use the above to create a basic webpage template - highlight it and use Windows Copy (see Windows tips and tricks if you don't know how), then paste it into an empty Notepad document, and save that as "template.htm".

All the text, pictures and so forth in your webpage will go between the and tags. Tags are often "nested" inside one another : notice that and both go between the and tags, and that all the tags are nested between and.

The "off" tag is usually the same as the "on" tag with / added, as you can see here. Most tags work in pairs, with one to switch something on and another to switch it off.

That's all you need! This is a complete webpage : sadly lacking in content, but it will work. (All the content of your webpage goes in here, between the tags) There are several tags involved in this, and the minimum you need to start will look like this : The first thing you need to do is create the basic structure of your page. HTML for Absolute Beginners, by Jon Storm. Absolute beginners HTML - basic structure


 0 kommentar(er)
0 kommentar(er)
